Trouver les liens cassés avec Hextrakt
Acquérir des visiteurs sur un site demande de l'énergie, du temps et/ou de l'argent, nécessite de publier des contenus de qualité et de développer sa popularité. Quand les utilisateurs arrivent sur des pages 404, le moins que l'on puisse dire est que le travail n'est pas récompensé.
Les liens brisés doivent être corrigés dès que possible car ils impactent négativement les utilisateurs et les moteurs de recherche. Fort heureusement, ces problèmes peuvent être réglés facilement en crawlant un site, ce qui est la meilleure façon de détecter les liens brisés.
- Crawler le site
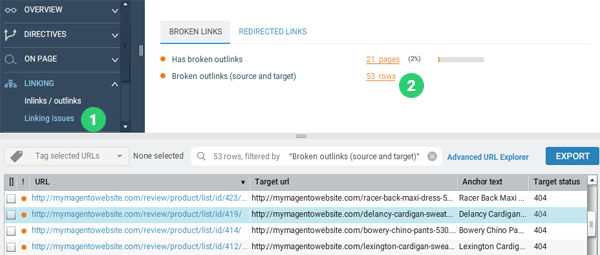
- Ouvrir le menu Linking > Linking issues.
- Afficher tous les lien brisés dans le tableau en cliquant sur Broken outlinks “XX rows”
Rapport sur les liens brisés

Vous pouvez exporter les URLs sources et cibles dans Excel ou OpenOffice, et les marquer comme corrigés une fois modifiés (ou les fournir à votre développeur).
Corriger les problèmes de liens internes
Lorsqu'une URL est déplacée ou renommée, la plupart du temps on crée une redirection 301 (permanente) afin que les visiteurs (quand ils arrivent par des liens externes) et les robots puissent accéder à la nouvelle page. Créer une redirection ne suffit pas : il faut également corriger TOUS les liens internes.
Idéalement, lors du crawl d'un site, on ne devrait pas trouver d'URLs en statut 301 ou 404. Si c'est le cas il faut corriger les liens en question afin qu'ils pointent vers la bonne URL de destination.
Il est recommandé de créer une page 404 personnalisée, et de vérifier si le serveur renvoie bien un statut 404 quand une page n'existe pas. La création d'une page 404 user-friendly permet de retenir le visiteur et de lui donner une autre chance de trouver ce qu'il cherchait.
Et les liens provenant de l'extérieur (backlinks) ?
Ceci se produit quand un lien externe (depuis un autre domaine) pointe vers le site et que la page cible n'existe pas ou a été déplacée. Il en résulte une expérience utilisateur négative et aucune popularité ne sera transmise depuis la page source.
Trouver les backlinks cassés avec Google Search Console
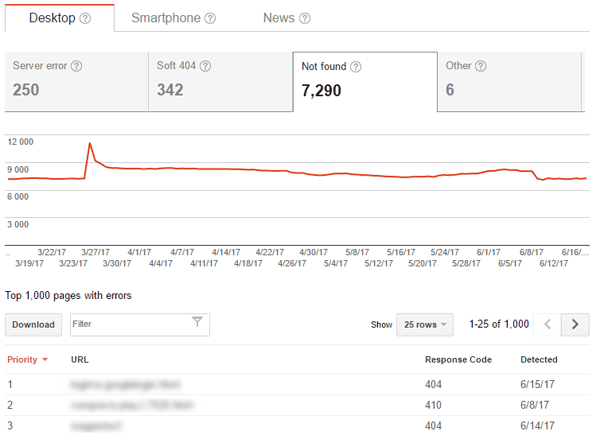
Rendez-vous dans le menu "Exploration > Erreurs d'exploration":

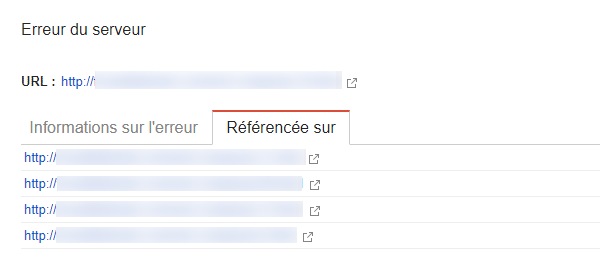
Cette liste d'erreurs 404 n'est pas exhaustive. Vous pouvez obtenir les referrers (dans ce cas les pages où Googlebot a trouvé le lien pointant vers votre site) en cliquant sur chaque URL, dans l'onglet "référencée sur" :

Trouver les liens brisés avec Google analytics
Avec Google Analytics (ou un autre outil de web analytics comme Piwik) vous pouvez trouver les URLs des pages demandées qui n'existent pas sur le serveur, ainsi que le referrer, afin de corriger le problème. Vous pouvez également voir comment les pages 404 impactent les utilisateurs (sorties).
Pour cela, vous pouvez déclencher une page virtuelle ou un événement (avec le paramètre non-interaction réglé sur Vrai). Le plus souvent il existe un template dédié à l'affichage des pages 404 (dans un theme wordpress il existe normalement un fichier 404.php) ; il suffit donc d'ajouter un code de tracking personnalisé dans ce template.
Si vous n'avez pas de template dédié à l'affichage des pages 404, il faudra créer une condition pour éxécuter le code de tracking (par exemple récupérer le contenu de la balise title, et déclencher le code si la balise contient "404 - page non trouvée").
Sans Google Tag Manager
Dans le template 404, personnalisez votre code de tracking de cette façon :
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXXX-1', 'auto');
ga('send', 'pageview');
ga('send', {
hitType: 'event',
eventCategory: '404',
eventAction: window.location.pathname + window.location.search,
eventLabel: document.referrer,
noninteraction: true
});
</script>
Avec Google Tag Manager
Ajoutez ce code à votre template 404 :
<script type="text/javascript">
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event' : '404'
});
</script>
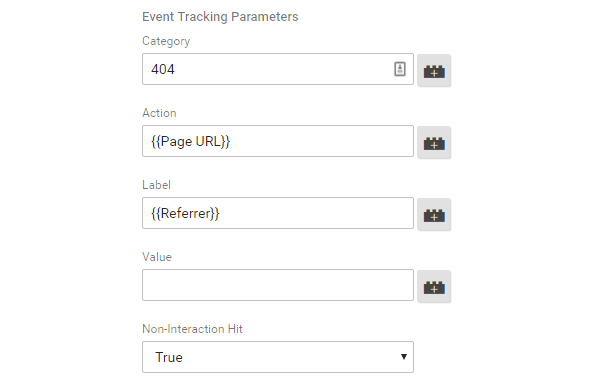
Et configurez une balise d'événement pour Google Analytics :

Puis choisissez l'événement personnalisé "404" pour déclencher cette balise analytics.
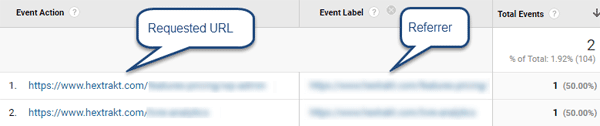
Vous obtiendrez ce type de rapport dans Google Analytics :

S'il y a beaucoup de lignes vous pouvez les exporter dans excel et filtrer les données pour conserver uniquement les liens externes. Une redirection 301 permet de renvoyer sur la bonne page et vous pouvez demander aux propriétaires de sites de corriger les liens pour qu'ils pointent vers les bonnes pages.
Si vous souhaitez monitorer vos 404, vous pouvez configurer une alerte dans Google Analytics afin d'être notifié par email si cet événement se produit.
Avec Piwik vous pouvez également facilement monitorer les pages 404.