Jusqu’à présent, Google prenait en compte la version desktop (pour ordinateur) des sites pour appliquer ses critères de ranking et positionner les pages dans les résultats de recherches. Si une recherche est faite sur mobile et que le site propose une version adaptée aux mobiles, Google affiche alors un lien vers la version mobile de la page dans ses résultats.
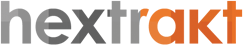
Depuis octobre 2016, date à partir de laquelle - selon les chiffres Statcounter - le trafic mobiles + tablettes a dépassé le trafic desktop, le fonctionnement décrit ci-dessus est devenu moins pertinent. Pour les moteurs de recherche, il devient plus logique désormais de prendre en compte les versions mobiles des pages pour déterminer les classements dans les résultats de recherche.

A noter : dans cet article, le terme mobile désigne les smartphones, les tablettes étant considérées comme des ordinateurs (ou appareils "desktop") par Google.
D'autres études comparatives desktop / mobile permettent d'arriver à la conclusion que l'appareil à prendre en compte prioritairement est le mobile, comme le temps passé sur chaque appareil ou le volume de recherches sur les moteurs. Ceci impacte le marketing digital en général, de la conception des sites web au SEO, en passant par les investissements publicitaires…
Qu'est-ce que l'index mobile first ?
Pour simplifier, l'index d'un moteur de recherche est la structure de données qui référence les contenus des pages web. On parle d'index mobile first comme s'il y avait deux index différents – un mobile et un desktop – mais en réalité les résultats pour mobile et desktop proviennent vraisemblablement d'un seul index. Les critères de positionnement viendront désormais de la version mobile du site ; c’est la version desktop qui devient "alternative", c'est pourquoi on parle de "mobile first".
Le mobile-first, c'est pour quand ?
Ce changement n'interviendra pas avant 2018 au plus tôt, et même si Google a annoncé plus récemment que certains sites sont déjà en test, cette migration devrait être longue et progressive.
Pour plus d'informations sur le mobile first : https://searchengineland.com/faq-google-mobile-first-index-262751.
[Mise à jour 20/12/2017] John Mueller de Google a récemment annoncé que vous pouvez étudier vos logs serveurs pour savoir d'ores et déjà si votre site a basculé vers l'index mobile-first : actuellement pour la plupart des sites les crawls de Google sont faits environ pour 80% par Googlebot desktop et 20% Googlebot smartphone. Si ce ratio est inversé vous êtes vraisemblablement passé en mobile-first : https://www.seroundtable.com/google-log-files-mobile-first-indexing-24926.html.
L'audit technique SEO mobile
En fonction de la configuration de votre site mobile, la mise en oeuvre d'un audit SEO mobile nécessite une approche spécifique. Dans tous les cas, il vous faut analyser les données de crawl mobile afin de détecter les problèmes et optimisations possibles, et lancer un deuxième crawl desktop afin d'analyser les differences potentielles entre les deux versions : hextrakt peut le faire pour vous !
L'audit technique SEO mobile commence par un crawl comme Googlebot. Il s'agit de crawler le site comme le fait Google : même user-agent bien sûr, mais aussi même taille d'écran, même technologie. Hextrakt embarque un moteur de rendu Javascript basé sur le navigateur Chromium, le même qui est utilisé par Googlebot.
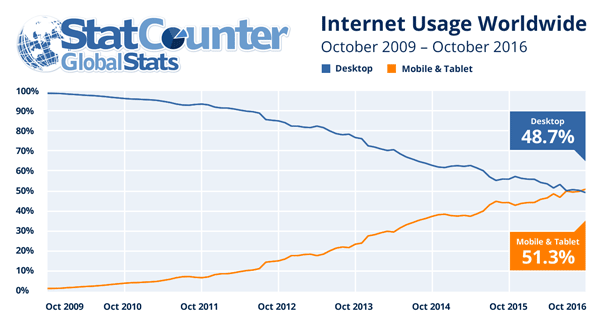
Avant de crawler, configurez le user-agent googlebot dans l'onglet "Advanced" :

Rien n'empêche bien sûr de naviguer sur les principaux types de pages du site pour faire quelques vérifications manuelles et se faire une première idée.
Les différentes configurations de sites mobiles
Il existe 3 types de configurations principales pour que les pages d'un site s'affichent correctement sur des appareils avec des tailles d'écran différentes.
| Configuration | |||
| Mobile / desktop | Responsive design | Diffusion dynamique | URL séparées |
| URLs identiques ? | Oui | Oui | Non |
| HTML identique ? | Oui | Non | Non |
| Avantages | Maintenance facilitée, moins de risques d'erreurs | Code adapté aux mobiles, personnalisation | Code adapté aux mobiles, personnalisation |
| Inconvénients | Temps de chargement, moins de personnalisation | Mise en place technique compliquée, risques d'erreurs, maintenance | Mise en correspondance des URLs et redirections, maintenance |
Plus d'informations ici : https://developers.google.com/search/mobile-sites/mobile-seo/
1er cas : audit de site responsive ou en diffusion dynamique
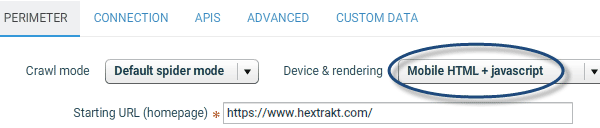
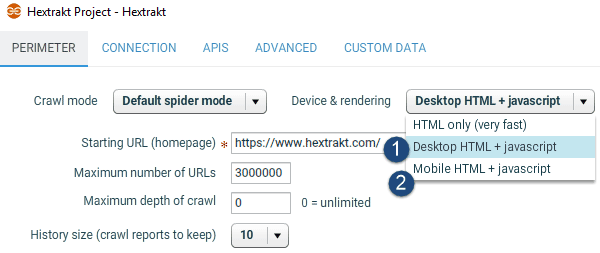
Dans ces deux configurations, les URLs mobile / desktop sont identiques. Pour configurer Hextrakt pour un audit spécifique de la version mobile du site, la page de départ est la page d'accueil du site, et la combinaison "Device & rendering" à choisir est "Mobile HTML + javascript".

L'audit de parité mobile / desktop sera ici facilité : il suffira de lancer un deuxième crawl avec les mêmes paramètres excepté "Device & rendering" : choisir cette fois "Desktop HTML + javascript". Hextrakt fournit un rapport détaillé de toutes les différences trouvées entre les deux crawls.
2ème cas : audit de site dédié mobile (URLs différentes)
La page de départ du crawl est la page d'accueil de votre site mobile (ex. : http://m.mydomain.com). La configuration est la même que ci-dessus.
L'audit de parité mobile / desktop nécessitera ici un export des données de chaque crawl pour une comparaison dans excel ou openOffice par exemple. Pour cela, cliquez sur le bouton "EXPORT" en haut à droite du tableau des URLs puis sélectionnez "All data (bulk export)".
Que vérifier en priorité dans un audit SEO mobile ?
Compatibilité mobile
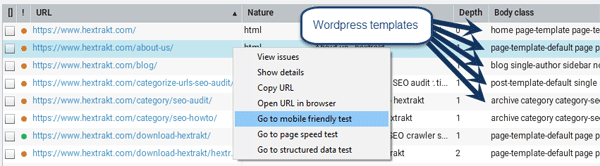
Une des premiers points à vérifier est la bonne compatibilité mobile des principaux templates (modèles de page de votre site), grâce à l'outil de test d'optimisation mobile fourni par Google. Vous pouvez le lancer depuis hextrakt avec un clic droit sur une URL pour chaque template que vous aurez pu identifier (voir aussi notre article sur la catégorisation des URLs).

Données d'usage
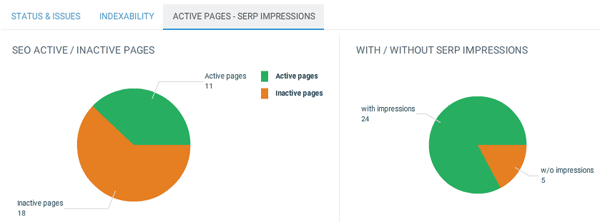
Utililsez le dashboard analytics pour visualiser le ratio de pages actives (qui reçoivent des visites en provenance des moteurs de recherche) / inactives, ainsi que celles qui s'affichent dans les pages de résultats des moteurs (impressions).

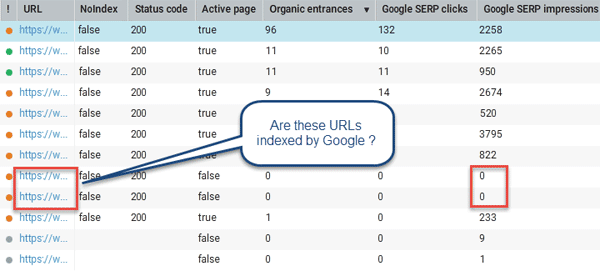
Les rapports analytics montrent notamment les pages qui n'ont pas d'impression dans les résultats de recherche. Il peut être utile de tester si ces pages sont indexées ou pas. Avant de lancer le crawl, pensez à configurer la connexion aux API Google Analytics et Search Console pour obtenir ces données.

Pour créer un rapport personnalisé affichant les pages dont il faut vérifier la bonne indexation par Google, utilisez l'explorateur d'URLs pour isoler les URLs indexables. Choisissez les colonnes que vous souhaitez afficher et filtrez les URLs (Nature=HTML, NoIndex=false, status code=200, canonical not like "other", "blocked by robots.txt" !=true). Vous pouvez choisir de n'afficher que les pages qui n'ont pas d'impressions en ajoutant "Google SERP impressions" < 1.
Le rapport sur les pages orphelines (connues de Google mais non trouvées lors du crawl) suite à un crawl mobile peut mettre en évidence des problème de linking interne.
Vérifier l'absence d'erreurs dans la Search Console de Google. Google connait-il la version mobile du site, est-elle crawlée et indexée ? La Search console est d'une aide précieuse pour vérifier rapidement certains problèmes de crawl et d'indexation.
Temps de chargement
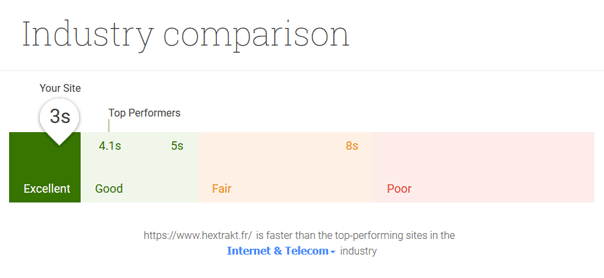
Le temps de chargement des pages sur mobile est un critère ultra prioritaire à intégrer dans les optimisations, car il impacte le SEO et l'expérience utilisateur. Plus la page est longue à charger, plus le nombre d'utilisateur quittant le site est élevé. Vous pouvez voir ces corrélations dans Google Analytics en créant un rapport personnalisé montrant les taux de rebond et les temps de chargement des pages de destination (temps moyen avant interactivité, temps moyen de chargement du contenu).

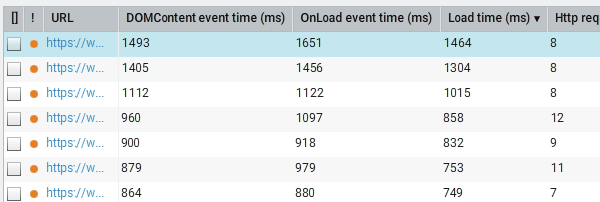
Identifiez rapidement les pages qui sont les plus lentes à charger, celles qui ont le plus de requêtes http, déterminez des corrélations...
Afin de tester le temps de chargement d'un site avec une connexion 3g, vous pouvez également tester cet outil.

Il existe de très nombreux leviers pour optimiser les temps de chargement, avant de se précipiter sur la mise en place de pages Google AMP.
Vérifications des directives
Tout ce qu'on vérifie lors d'un audit technique traditionnel, notamment les critères onPage (titles, contenus, etc...) doit bien sûr être vérifié dans le cadre d'un audit mobile, avec une attention particulière pour les codes d'erreurs, redirections, et les directives, notamment balises canonical et alternate en cas de version séparée du site mobile : à une page desktop correspond une page mobile (pas plusieurs) et vice-versa. Les redirections entre les versions desktop et mobiles nécessitent également une vérification approfondie : une page desktop doit être redirigée vers la page mobile correspondante.
Avec le passage au mobile first, faudra-t-il inverser les alternate / canonical pour les sites avec version mobile séparée ? Google a répondu que non… A suivre...
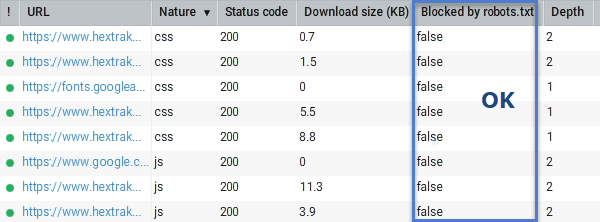
Vérifier que les ressources nécessaires au bon fonctionnement et affichage de la version mobile (js, css…) ne sont pas bloquées pour les robots (fichier robots.txt).

Bonnes pratiques
Ce qui n'est pas bon pour l'expérience utilisateur n'est pas bon pour les robots :
- un temps de chargement trop long +++ (voir plus haut)
- une navigation inefficace ou trop compliquée
- trop de publicités (les intersticiels sont à bannir)
- un design inadapté (l'interface mobile a ses particularités)
L'audit SEO comparatif mobile VS desktop
Un audit de parité mobile / desktop est le meilleur moyen de détecter les problèmes techniques et analyser rapidement et visuellement les différences entre les deux versions. Pour cela il faut lancer deux crawls successifs, un desktop et un mobile, afin qu'hextrakt puisse les comparer.
Pensez à configurer l'accès aux APIs Google dans l'onglet APIs.

Comme vu plus haut, Hextrakt analyse les données de crawl et affiche les différences détectées pour chaque URL, pour les sites en responsive design ou utilisant la diffusion dynamique.
Pour un site mobile séparé, il est nécessaire d'exporter les données pour chaque crawl - bouton "EXPORT" en haut à droite du tableau des URLs > "All data (bulk export)" - puis de mettre en correspondance les URLs dans un tableur comme excel afin de faire apparaitre les différences.
Crawl mobile VS crawl desktop
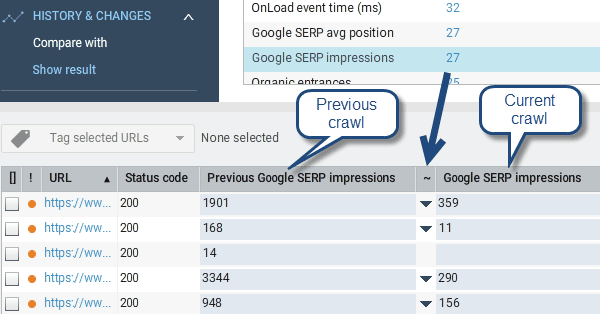
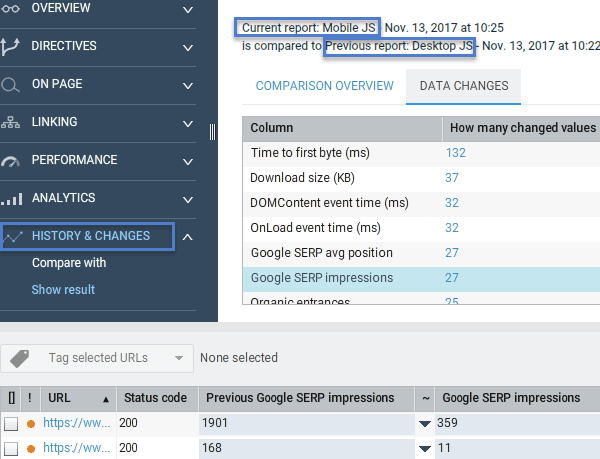
La fonction de comparaison de crawls (menu "History and changes") permet d'afficher les différences trouvées entre deux crawls. Pour chaque donnée non identique, hextrakt affiche le libellé de la donnée et le nombre d'erreurs trouvées. Cette fonctionnalité, utile pour suivre l'évolution de projets SEO et la mise en place des corrections, permet aussi de comparer des données de crawl mobile et desktop.

Pour chaque donnée présentant des valeurs différentes, vous pouvez cliquer sur le nombre de différences afin d'afficher chaque URL dans le tableau inférieur, avec les valeurs différentes entre les deux crawls : la valeur précédente VS actuelle.